Abstract
Though the world recognized the need for inclusivity long ago and has been making great strides in that regard, it is debatable whether we notice it in our daily lives. Consider the recent #BlackLivesMatter movement, skewed website content against people with physical disabilities, etc. The pandemic has forced even the majority of senior citizens who were hitherto allergic to social media/digital device usage to join the bandwagon and even physically challenged people. The governments were forced to make most of the registrations online (to claim benefits) and even attended exams. It puts more onus on those who develop and maintain web content to be more considerate towards a large set of audiences. Even if website developers have already done a lot, there’s still a lot of room for improvement.
While the former is significant and will alter mental frameworks to create a progressive world, this article will focus on the latter, particularly on the Infosys Chatbot Platform’s WCAG Compliance.
Introduction
How does One Design an Interface?
When web accessibility by physically challenged people is brought into the equation, it brings many parameters into play as that population consists of the deaf, dumb, blind, mentally challenged, etc. How can we meet their needs while building or maintaining websites or products? What about the often-forgotten left-handed people?
Will including a read-aloud option on the website imply that we are addressing the needs of those who are blind? First, they should be informed that there is a choice and where to find it. But unless it becomes a universal guideline and all websites by default have this option, this will lead to the list of challenges already faced by these people, as they might observe this only in a few websites.
Have you noticed that shirt buttons for ladies and gents are placed differently? Well, what about the left-handed people? Should there be a different consideration, or will this still be fine for them? How do we bring variants within products by considering this point too? Lots to ponder about, but do you think that at least software product companies are exempted in this regard? Ever wondered whether developers take a conscious note while developing digital content to be accessed on digital devices like laptops, tablets, and mobiles? By default, they tend to favor those who are generally right-handed. A classic example of YouTube videos recorded by left-handed people was shown upside down.
Here guidelines come to the rescue, and we shall see more on it below.
What is Web Accessibility?
Web accessibility provides access to the information available on the internet to people with disabilities. It applies to any kind of disability, hearing impairment, visual imparity, speech, cognitive disorder, or disabilities caused due to ageing factors. In the most generic terms, access will enable them to interact, share, navigate and contribute to the Information Technology available to everyone. People with disabilities should enjoy equal access to the web and should be given the space to do everything that those without disabilities are capable of doing.
The Web Content Accessibility Guidelines (WCAG), created by the non-profit World Wide Web Consortium (W3C), is the most accepted and popularly followed universal guideline for web accessibility. Anyone can access guidelines from sources that are publicly listed. The levels of compliances are:
1) Level A (Minimum Accessibility Requirements)
2) Level AA (More Involved Accessibility Requirements)
3) Level AAA (More Comprehensive Accessibility Requirements)
Although there is no requirement to follow any compliance level, websites that follow “Level AA” is considered compliant.
As noticed with any other guidelines, this has a limitation as few rules are misleading or confusing.
Mobile Accessibility
There are no separate guidelines for accessing mobile content as most user interface patterns are similar for desktop/laptop and mobile devices. But one is supposed to refer to these guidelines.
What is its Relevance for Product Companies?
Product companies focus on building viable products that meet consumers’ needs but at the same time remain profitable too. Over a period, CSR (Corporate Social Responsibility) arm turns up and fulfils social responsibilities too. But the basic principle should be to see how as an organization, one can be inclusive in all its communications, be it internal or external. Everyone is familiar with the success mantra “Customer is King”, and while efforts are made to please “The King”, it’s equally crucial to satisfy internal customers, such as staff.
Product companies make releases periodically based on their roadmaps. Their websites are accessible publicly in applicable cases. Hence there are default obligations for them to adhere to these guidelines and add any local flavor (based on cultural differences) if possible. Any tool the company’s employees use to create a product must also adhere to relevant rules.
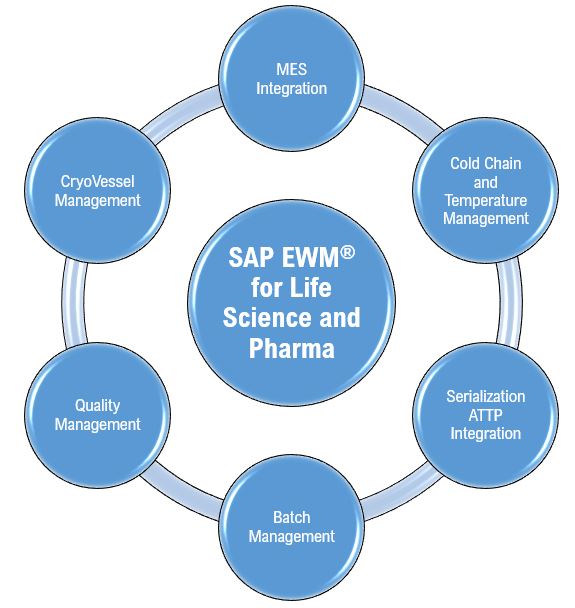
WCAG Compliance and Infosys Chatbot Platform
Infosys Chatbot Platform helps enterprises build chatbots according to their needs and consists of Chatbot Studio. It is an internal tool used to create and maintain bots and chatbot applications which are used by end-users. Bots can be built in various languages with many front-end channels and could integrate with all back-end applications. It supports building text and voice-based bots.
We regularly introduce new products and work to achieve the WCAG 2.1 success criteria. This activity will ensure American Disability Act (ADA) compliance.
Web Accessibility for Bot Studio
Bot Studio is mainly for bot configuration and an admin utility. Will a voice-based interface be useful in this case? It’s better to have this provision at all levels, controlled through parameterization. Assuming that hardly a physically challenged person will be an admin or a bot designer is again making a mistake of ignoring inclusivity!
In order to make the Bot Studio ADA complaint, we are referring to the standard guidelines.
In our 1.7.5.0 release, we incorporated the below guidelines:
Resize Text (Level AA):
All studio screens are now responsive to up 200% browser zoom, except the Decision Tree Hierarchy view. People with low vision, low-contrast vision, or otherwise less-than-perfect sight can now use the zoom-in browser to have a better studio experience.
The below screenshot is at 200% zoom size. We can see the menu icon on the right side instead of the navigation bar. It is how the screens are made responsive.

Keyboard (Level A):
The improved user experience by enhancing keyboard accessibility supports all displays. It is now possible to build a bot without requiring a mouse by just using the keyboard.
Following options in Studio, which were earlier used to work on mouse hover, are modified to click events to support keyboard accessibility:
• User Role dropdown in Navbar
• Menu in Chat window
• Bulk Ignore and Bulk Approve dropdown in Review Screen
Focus Visible (Level AA):
Any element which receives focus from the keyboard is easily recognized with outlines. So, now we can easily understand which element the current focus is present.
In the below screenshot, we can see the focus is present on the home link on the navigation bar.

In our 1.8.0.0 release, we adhered to the following guidelines.
Sensory Characteristics (Level A):
The tooltip has been added to each piece to ensure information availability. For the production and design environments, textual information has also been incorporated so that each component is not reliant on a single sense.

Headings and Labels (Level AA):
Provided clear headings for all the pages in the Studio and provided descriptive help information for a better understanding of the functionality of any screen.

Consistent Navigation (Level AA):
Included a user-friendly menu system for swiping through the Studio screens. To reset form values on the displays, cancel buttons are available.

Consistent Identification (Level AA):
The Studio maintains consistency in icons/elements used for the same functionality on different screens.
Error identification (Level A):
Every field on the form has a clear and detailed validation. Below are the marked areas on all the forms that were required.

Web accessibility for Chatbot Application
It is possible to reach a configured bot through this end-user interface since this part falls under the purview of clients who use it. They need to take care of compliance in case of any default product offering is customized or visual elements are built according to their needs.
Mobile Accessibility
On a mobile device, you can access the developed Bot Application. Only laptops and desktop computers can access the Studio. Once it is configured, an advanced feature called Document Comprehension can even be accessible on a mobile device in an offline mode.
Applicability of Guidelines in Studio vs Application
Should there be a difference between how these principles are used in the application and in-studio? Yes, as the target audience is different, but to avoid the pitfalls, control the functionalities via parameterizations wherever possible.
A voice-based application is of better usage compared to Studio since the number of end-users is far more than those who develop and maintain bots. It would be helpful to get queries answered via voice commands rather than configuring bots via commands which are complex to achieve.
Applications will benefit from screen zooming or the use of color to showcase the completion of action more than the studio.
Keyboard usage would be more in-studio compared to application.
Conclusion
Inclusivity should become ingrained in everyone’s minds and not just in an organization’s vision statements or product guidelines portals so that we become sensitive towards people and look for ways to adhere to it in all our acts. As digital adoption will grow at an exponential pace soon, more and more adherence to such guidelines is beneficial.
For our Chatbot Platform, web accessibility is a continuous journey. It will be taking this forward in future releases too.
References
https://adata.org/learn-about-ada
read://https_www.searchenginejournal.com/?url=https%3A%2F%2Fwww.searchenginejournal.com%2Fwebsite-accessibility-compliance%2F374878%2F%23close
https://siteimprove.com/en/accessibility/ada-compliance-website/
https://www.ameexusa.com/sites/default/files/users/user467/ADA_v1-White%20paper.pdf
https://ada-compliance.com/
https://www.interactiveaccessibility.com/services/ada-compliance
https://www.w3.org/WAI/standards-guidelines/wcag/
https://www.interactiveaccessibility.com/services/508-compliance
https://www.ada.gov/regs2010/2010ADAStandards/Guidance2010ADAstandards.htm
https://www.w3.org/WAI/standards-guidelines/mobile/#:~:text=There%20are%20not%20separate%20guidelines,WAI%20Guidelines%20Apply%20to%20Mobile
https://www.w3.org/TR/mobile-accessibility-mapping/
https://www.w3.org/TR/WCAG20/
https://www.w3.org/WAI/standards-guidelines/wcag/new-in-21/
https://www.webfx.com/web-design/ada-vs-508-compliance.html
Authors:
Kavitha Sundararajan
Kavitha Sundararajan, Senior Consultant, works with the iCETS Unit, especially in the Large Transformation Deals team, and handles multiple activities like interactions with various stakeholders, developing marketing strategies, and building product roadmaps.
Shazia Bavalla
Shazia Bavalla, a Technology Analyst and a full-stack developer for the Infosys Chatbot Platform, was involved in developing many features in the platform.