Platform Readiness Made Simple: Effortless Onboarding with Our Angular MFE Tool
Micro-frontend architecture (MFE) has become a popular approach for building complex web applications by splitting the UI into smaller, independent features. While Angular excels at building these features, integrating them into a cohesive platform can be challenging. Traditionally, developers face lengthy integration times due to the need of in-depth knowledge of each application’s code structure and routing configurations.
This blog introduces our revolutionary solution: a platform readiness tool designed to streamline the onboarding process for Angular-based MFE applications. This user-friendly tool empowers you to onboard any MFE application within minutes, slashing development time and accelerating platform creation.
Effortless Onboarding in Minutes
Imagine a world where integrating new features into your MFE platform takes just minutes, not days or weeks. Our platform readiness tool makes this a reality. Here’s a glimpse into the effortless onboarding process:
Streamlined Prerequisites: Ensure both your host platform and target applications leverage a micro frontend architecture.
Minimal Input, Maximum Impact: Provide basic details through our intuitive UI, including the target application name, URI details, and internal routing configurations. Alternatively, upload a JSON file containing this pre-configured data for a truly streamlined experience.
Seamless Integration at Your Fingertips: Click “Onboard,” and the tool takes care of the rest. Within a remarkable 5 minutes, the application will be seamlessly integrated into your platform. The tool even performs a health check to guarantee successful configuration.

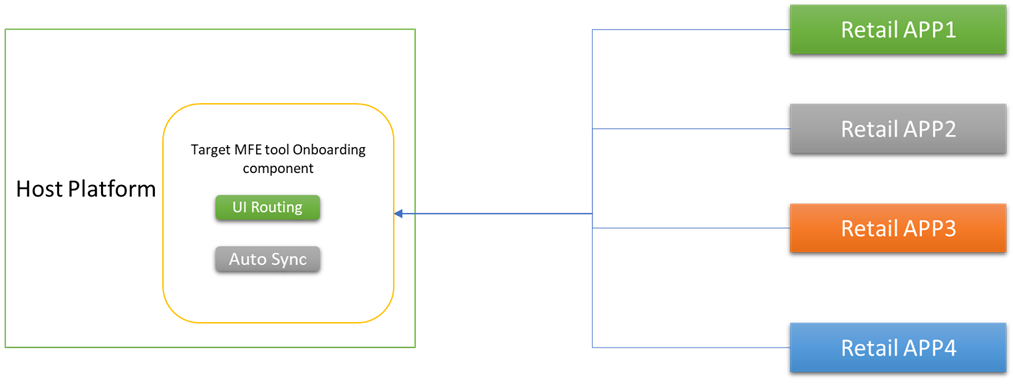
Fig: General view on Tools Onboarding MFE-based applications.
Benefits Beyond Speed
Our MFE onboarding tool offers a multitude of advantages beyond its impressive time-saving capabilities:
Effortless Integration: No coding knowledge is required! Simply provide the necessary details through the user-friendly interface.
Enhanced Developer Productivity: Free your developers from tedious integration tasks, allowing them to focus on innovation and feature development.
Platform Readiness: The user-friendly interface empowers anyone to contribute to platform creation, regardless of technical expertise.
Challenges Addressed, Future Advancements Planned
While our MFE onboarding tool offers a significant advantage, we acknowledge potential challenges:
Angular Version Compatibility: Currently, both the host platform and target applications need to be built with the same Angular version. We are actively working on solutions to address this limitation.
Authorization Considerations: Authorization mechanisms require careful consideration during the onboarding process. We provide solutions to mitigate these challenges and ensure secure platform operation.
Our commitment to continuous improvement ensures that our MFE onboarding tool will remain at the forefront of platform development. Stay tuned for exciting updates that address compatibility concerns and offer even more robust authorization solutions.
Conclusion:
By leveraging our MFE onboarding tool, you can streamline platform creation, empower your development team, and bring your MFE vision to life faster than ever before.